Lsiron
npm start? npm run start? nodemon? 본문
혹시 'node index.js' 매번 이렇게 명령어를 쓰긴 귀찮지 않나?
그러면 package.json 파일로 가서 "scripts"를 보자.
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
이렇게 나와있을 것이다.
package.json 파일의 scripts 항목에서는 특정 명령어를 간단한 이름으로 설정할 수 있다.
이렇게 설정한 스크립트는
$ npm run 스크립트 이름
형태의 명령어로 실행할 수 있다.
예를 들어, 아래와 같이 start 스크립트를 설정하면 npm run start 명령어로 node index.js를 실행할 수 있다.
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"start": "node index.js"
}
참고로,
$ npm run start
명령어와
$ npm start
명령어는 동일하게 작동한다. 즉, run을 생략하고 npm start로 서버를 실행해도 된다.
왜? 라는 사람들을 위해 설명하자면 npm start에서 조금의 차이가 있다.
"start" 스크립트를 설정 해 놓으면 npm start 명령은 scripts 항목에서 "start"라는 이름의 스크립트를 실행하고,
만약 "start" 스크립트를 설정 해 놓지 않으면, npm start 명령은 "node index.js"를 실행시킨다.
이게 무슨 말인가 싶을텐데, 그냥 npm start 를 제외한 모든 script 는 npm run 을 사용해야한다고 생각하면 된다. 그러니 start는 그냥 run을 안 붙여도 된다고 생각하자.
단, 위의 'express' 경우는 무조건 "start" 스크립트를 설정 해 주어야 npm start 든 npm run start든 실행 할 수 있다.
"start" 스크립트 설정을 안해주면 npm run start 든 npm start 든 실행조차도 안된다.
참고로 start가 등록이 된 채로 package.json 이 생성되는 경우가 있다. 예를들어 아래와 같이 react가 그렇다.
"scripts": {
"start": "react-scripts start",
"build": "react-scripts build",
"test": "react-scripts test",
"eject": "react-scripts eject"
}
그런데 나는 npm start 명령어를 치는 것 조차도 귀찮다?
그런 사람들을 위해 nodemon 이라는 것이 있다. 당장 터미널에 다음과 같이 명령어를 입력해보자.
$ npm i -g nodemon
nodemon 설치가 완료 되었다면 터미널에 다음과 같이 입력해보자.
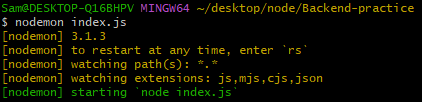
$ nodemon index.js
(참고로 index.js 는 위 예시 처럼 제가 설정한 실행파일입니다. 여러분이 사용하시는 실행파일을 입력하시면 됩니다.)

이 명령어를 통해 nodemon을 설치하면 파일을 수정했을때, 저장하고 서버를 다시 실행시키고 확인 할 필요없이,
파일을 수정하고 저장만 하면 서버가 자동으로 부팅이 된다.
'백엔드 > Node.js' 카테고리의 다른 글
| 미들웨어??? (0) | 2024.06.10 |
|---|---|
| 라우트? 라우터? 라우팅? 라우터 파일에 데이터 넣기. (2) | 2024.06.06 |
| Restful API? (0) | 2024.06.05 |
| body-parser(파싱과 JSON, 미들웨어, URL-encoded) (2) | 2024.06.05 |
| node.js 기초(node.js, dirname, static 파일) (2) | 2024.06.04 |


