Lsiron
Nest.js 설치하기 본문
Nest.js 란?
Nest.js는 Node.js 서버 측 애플리케이션을 위한 프레임워크로, Express.js와 같은 기존 Node.js 프레임워크 위에 구축되었다. Nest.js는 모듈 시스템을 채택하여 코드의 재사용성과 유지보수성을 높이고, TypeScript를 기본 언어로 사용한다.
Nest.js 의 특징
- TypeScript 지원: 정적 타입을 사용하여 코드의 품질을 높인다.
- 모듈러 아키텍처: 코드의 분리와 재사용성을 높인다.
- DI(Dependency Injection): 의존성 주입을 통해 테스트 용이성과 코드 유지보수성을 높인다.
- 데코레이터: 코드를 더 직관적이고 선언적으로 작성할 수 있다.
Nest.js 설치
글로벌 설치를 통해 Nest CLI를 설치한다. Nest CLI(Command Line Interface)를 사용하면 프로젝트(폴더)를 생성할 수 있다.
Nest.js를 설치 하기전에 먼저 Node.js가 설치 되어야한다.
Node.js — Run JavaScript Everywhere
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org
Node.js를 설치 해 주고 아래 명령어를 통해 nestjs를 설치 해 주자.
( nest.js를 설치하고 아래 진행 예정일 프로젝트를 생성하면 폴더가 만들어진다. )
$ npm install -g @nestjs/cli
이 후, 설치가 잘 됐는지 확인 하려면 아래 명령어를 입력해주자.
$ nest

그러면 위 사진과 같이 nest 명령어들이 나온다. 설치가 잘 되었다는 뜻이다.
이제 프로젝트를 만들어 보자. 아래 명령어를 입력하여 프로젝트(폴더)를 만들어준다.
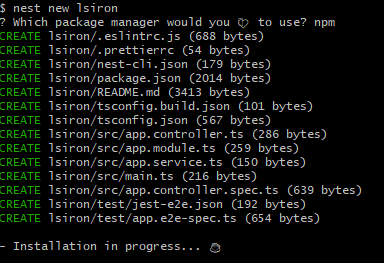
$ nest new lsiron
lsiron이라고 입력한 자리에 본인이 만들 프로젝트(폴더이름) 를 넣어준다.
그러면 package manager를 선택하라고 하는데 설치하고자 하는 manager를 선택해주자. ( 저는 npm을 설치했습니다. )
( 참고로 '|'(커서) 를 설치하고자 하는 manager에 두고 enter를 누르면 바로 아래에 있는 manager가 설치되니 설치하려는 manager 보다 한 칸위로 두고 enter를 누를 것. - 제 컴퓨터가 이상해서 그런 것 일 수 있으니 속는 셈 치고 제일 처음엔 이렇게 해보세요.. 해도 안되면 그때 제자리로 선택하면 되니까요! )

enter를 누르면 아래와 같이 설치 진행 중이 뜬다.

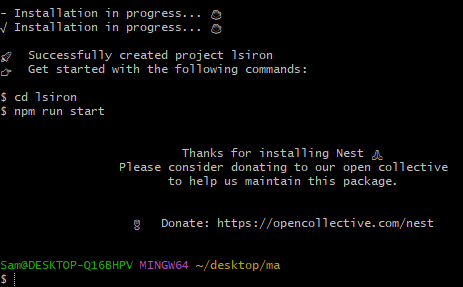
잠시 기다리면 설치가 완료되었다는 메세지와 함께 폴더가 만들어진다.



nest.js가 설치완료 되었다 ! ( 참고로 git은 자동으로 설치된다. )
src 폴더로 들어가보면 구조가 다음과 같이 되어있다.
src/
├── app.controller.ts
├── app.module.ts
├── app.service.ts
└── main.ts
위 코드는 간단한 Nest.js 애플리케이션을 구성하는 기본적인 구조이다.
- app.controller.ts: 컨트롤러는 요청을 처리하고 응답을 반환하는 역할을 한다.
- app.module.ts: 모듈은 하나의 독립적인 단위로, 여러 모듈을 결합하여 애플리케이션을 구성한다.
- app.service.ts: 서비스는 비즈니스 로직을 처리한다.
- main.ts: 애플리케이션의 진입점이다.
app.controller.ts
import { Controller, Get } from '@nestjs/common';
import { AppService } from './app.service';
@Controller()
export class AppController {
constructor(private readonly appService: AppService) {}
@Get()
getHello(): string {
return this.appService.getHello();
}
}
app.service.ts
import { Injectable } from '@nestjs/common';
@Injectable()
export class AppService {
getHello(): string {
return 'Hello World!';
}
}
app.module.ts
import { Module } from '@nestjs/common';
import { AppController } from './app.controller';
import { AppService } from './app.service';
@Module({
imports: [],
controllers: [AppController],
providers: [AppService],
})
export class AppModule {}
main.ts
import { NestFactory } from '@nestjs/core';
import { AppModule } from './app.module';
async function bootstrap() {
const app = await NestFactory.create(AppModule);
await app.listen(3000);
}
bootstrap();
즉, 위 코드는 간단한 Nest.js 애플리케이션을 구성하는 기본적인 구조이다.
AppController는 루트 경로에서 GET 요청을 처리하며, AppService는 비즈니스 로직을 처리하여 'Hello World!' 문자열을 반환한다. AppModule은 이 두 파일을 결합하여 애플리케이션을 구성하고 마지막으로 main.ts는 애플리케이션의 진입점으로, Nest.js 애플리케이션을 생성하고 3000번 포트에서 실행한다.
( main.ts는 이름을 바꿔선 안된다. 반드시 main으로 이름을 가져야한다. )
'백엔드 > Nest.js' 카테고리의 다른 글
| Nest.js에서 모듈과 의존성 주입 이해하기 (0) | 2024.08.25 |
|---|---|
| Nest.js에서 DTO를 통해 유효성 검사 처리하기 (0) | 2024.08.23 |
| Nest.js에서 Controller와 Service 다루기 (0) | 2024.08.22 |
| Nest.js 에서 API 만들기 (get, post, patch, delete) (0) | 2024.08.22 |
| Nest.js 시작하기 (0) | 2024.07.21 |




