Lsiron
Nest.js 시작하기 본문
src폴더의 기본 파일중에 app.controller.spec.ts 파일을 일단 지워보자. 나중에 다시 만들어 줄 것이다.
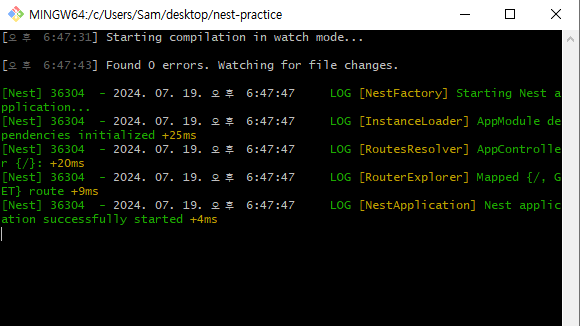
터미널에 아래와 같이 명령어를 입력하여 nest.js를 실행해보자
$ npm run start:dev

위와 같이 터미널창에 LOG가 생성되면서 localhost:3000으로 접속하면 페이지가 나올 것 이다.
이제 app.service.ts로 가보자.
import { Injectable } from '@nestjs/common';
@Injectable()
export class AppService {
getHello(): string {
return 'Hello World!';
}
}
@nestjs/common에서 Injectable 데코레이터를 가져온다. Injectable은 이 클래스가 의존성 주입 시스템에서 사용할 수 있는 서비스임을 나타낸다.
@Injectable() 데코레이터는 AppService 클래스에 붙여서 이 클래스가 서비스로 사용될 수 있음을 나타낸다.
AppService 클래스는 @Injectable 데코레이터가 적용된 클래스이며, 외부 파일에서 사용할 수 있도록 export로 내보내준다.
getHello 메서드는 string 타입의 값을 반환하고, 이 메서드는 'Hello World!'라는 문자열을 반환한다. 즉, 화면에 출력되는 것은 getHello() 함수의 반환값이다.
AppService는 단순히 "Hello World!" 문자열을 반환하는 getHello 메서드를 가진 서비스이다.
이 서비스는 @Injectable 데코레이터를 통해 의존성 주입 시스템에 등록되어 다른 컴포넌트에서 주입받아 사용할 수 있다.
다음으로 app.controller.ts 파일로 가보자.
import { Controller, Get } from '@nestjs/common';
import { AppService } from './app.service';
@Controller()
export class AppController {
constructor(private readonly appService: AppService) {}
@Get()
getHello(): string {
return this.appService.getHello();
}
}
@nestjs/common에서 Controller와 Get 데코레이터를 가져오고, app.service.ts 파일에서 내보낸 AppService 클래스를 가져온다.
@Controller() 데코레이터는 AppController 클래스에 붙여서 이 클래스가 컨트롤러임을 나타낸다. 기본 URL 경로가 설정되지 않으므로, 기본 경로('/')를 사용한다.
export class AppController { ... }는 AppController라는 클래스를 정의하고, 외부에서 사용할 수 있도록 내보낸다.
constructor(private readonly appService: AppService) {}는 AppService의 인스턴스를 주입받는 생성자이며, appService는 AppController 클래스의 멤버 변수로 설정되어, 이 클래스 내에서 사용할 수 있다.
@Get() 데코레이터는 이 메서드가 HTTP GET 요청을 처리함을 나타낸다. 기본 경로('/')로 들어오는 GET 요청을 처리한다.
getHello(): string { ... }: getHello 메서드는 문자열을 반환한다. 이 메서드는 AppService의 getHello 메서드를 호출하여 그 반환 값을 그대로 반환한다.
이 코드는 NestJS 애플리케이션의 기본 컨트롤러를 정의한다. 이 컨트롤러는 기본 경로('/')로 들어오는 GET 요청을 처리하며, AppService의 getHello 메서드에서 반환된 문자열을 응답으로 보낸다.
AppService는 별도로 정의된 서비스로, 애플리케이션의 비즈니스 로직을 담고 있을 가능성이 크다.
이제 app.module.ts 파일로 가보자.
import { Module } from '@nestjs/common';
import { AppController } from './app.controller';
import { AppService } from './app.service';
@Module({
imports: [],
controllers: [AppController],
providers: [AppService],
})
export class AppModule {}
@nestjs/common에서 Module 데코레이터를 가져오고, app.controller.ts 파일에서 내보낸 AppController와 app.service.ts에서 내보낸 AppService를 가져온다.
@Module 데코레이터는 AppModule 클래스에 붙여서 이 클래스가 NestJS 모듈임을 나타낸다.
( @module에서 @는 데코레이터 함수라고 부르는데 https://lsiron.tistory.com/97 이 사이트를 참고하자. )
imports는 현재 모듈에서 사용할 다른 모듈들을 임포트한다. 여기서는 빈 배열로 되어 있어 다른 모듈을 임포트하지 않는다.
controllers는 이 모듈에 속한 컨트롤러들을 정의한다. 여기서는 AppController가 정의되어 있다.
providers는 이 모듈에서 사용할 서비스들을 정의한다. 여기서는 AppService가 정의되어 있다.
AppModule 클래스는 빈 클래스지만, @Module 데코레이터를 통해 모듈의 메타데이터가 정의되어 있다. export를 통해 이 클래스를 외부에서 사용할 수 있게 내보낸다.
이 코드는 NestJS 애플리케이션의 주요 모듈을 정의하며, AppController와 AppService를 포함하고 있는 기본적인 설정을 보여준다.
main.ts 파일로 가보자. ( Nest.js의 main.ts 파일은 무조건 main 이름을 가져야한다. ( 바꾸면 안됨 ) )
import { NestFactory } from '@nestjs/core';
import { AppModule } from './app.module';
async function bootstrap() {
const app = await NestFactory.create(AppModule);
await app.listen(3000);
}
bootstrap();
@nestjs/core에서 NestFactory를 가져오고, app.Module.ts 파일에서 내보낸 AppModule을 가져온다.
async function bootstrap() { ... }는 bootstrap이라는 비동기 함수를 정의한다. 이 함수는 애플리케이션을 초기화하고 서버를 시작하는 역할을 한다.
const app = await NestFactory.create(AppModule);는 NestFactory를 사용하여 AppModule을 기반으로 애플리케이션 인스턴스를 생성한다. 이 작업은 비동기적으로 이루어지므로 await 키워드를 사용하여 완료될 때까지 기다린다.
await app.listen(3000);는 애플리케이션이 포트 3000에서 HTTP 요청을 수신하도록 서버를 시작한다. 이 작업 역시 비동기적으로 이루어지므로 await 키워드를 사용한다.
bootstrap();는 정의된 bootstrap 함수를 호출하여 애플리케이션을 시작한다.
( bootstrap이라는 이름을 가진 함수인데 이 함수 이름은 아무렇게나 써도 된다. )
이 코드는 NestJS 애플리케이션의 진입점(Entry Point)으로, 애플리케이션을 시작하고 서버를 실행시키는 역할을 한다.
즉, 이 코드는 NestJS 애플리케이션의 시작 스크립트이다.
NestFactory를 사용하여 AppModule을 기반으로 애플리케이션 인스턴스를 생성하고, 해당 인스턴스가 포트 3000에서 HTTP 요청을 수신하도록 서버를 시작한다. 이로써 NestJS 애플리케이션이 실행된다.
'백엔드 > Nest.js' 카테고리의 다른 글
| Nest.js에서 모듈과 의존성 주입 이해하기 (0) | 2024.08.25 |
|---|---|
| Nest.js에서 DTO를 통해 유효성 검사 처리하기 (0) | 2024.08.23 |
| Nest.js에서 Controller와 Service 다루기 (0) | 2024.08.22 |
| Nest.js 에서 API 만들기 (get, post, patch, delete) (0) | 2024.08.22 |
| Nest.js 설치하기 (0) | 2024.07.15 |




