목록분류 전체보기 (122)
Lsiron
 axios(get, post, put, delete)
axios(get, post, put, delete)
axios란?리액트 axios는 브라우저와 Node.js를 위한 Promise 기반의 HTTP 클라이언트 라이브러리로, 비동기 방식으로 서버와 데이터를 주고받을 수 있도록 도와주는 도구이다. axios를 사용하면 간단하게 HTTP 요청을 보내고 응답을 받아올 수 있으며, RESTful API와의 통신에 매우 유용하다. axios는 다른 HTTP 클라이언트 라이브러리보다 더 간단하고 직관적인 API를 제공하여 개발자들이 쉽게 사용할 수 있도록 도와준다. fetch와 axios의 차이점? axios와 fetch는 모두 HTTP 요청을 보내는데 사용되는 도구이지만, 사용 방법과 기능에 차이가 있다. fetchfetch('https://jsonplaceholder.typicode.com/posts') ...
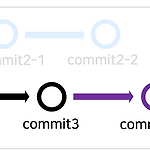
 깃 브랜치와 병합 ! - git status, git branch, git merge(git rebase, git squash)
깃 브랜치와 병합 ! - git status, git branch, git merge(git rebase, git squash)
$ git Status => git Status 명령어를 통해 알 수 있다. (본인이 어떤 branch에 위치해 있는지도 알 수 있다.) 참고로 무엇을 커밋했는지 확인하려면 $ git log --oneline --all => git log --oneline --all 명령어를 통해 알 수 있다.(요즘은 vscode의 git Graph 확장 프로그램을 통해 한눈에 알아볼 수 있다.) Git branch => 개발중인 프로젝트의 복사본을 만들 수 있는 장점을 가지고 있음 $ git branch 작명 => 예시로 작명이라는 git branch를 만들었다. 그러면 작명이라는 이름으로 프로젝트 사본을 만든 것이다. $ git switch 작명 => 사본 프로젝트 파일로 이동하려면 git switch를 통해 작..
상태관리(Context API)는 프론트엔드를 희망한다면 반드시 알고 있어야한다. 반드시 알아야 취업이 된다는 아니지만 Context를 사용해야하는 과제를 마주쳤을때 난감할것이다. props Drilling 에 대해 설명해보시오.=> 컴포넌트에서 사용하지 않는 prop 임에도 불구하고 자식이나 하위 후손 컴포넌트에서 사용을 하고 있다는 이유로 prop을 받아서 다시 재전달해야하는 상황이다. 무엇이 문제가 될까? 자식 컴포넌트가 사용하는 prop을 위해 부모 컴포넌트도 prop을 받아야하는데, 이 때문에 점점 아래로 향하는 prop이 많아 질 것이고, 복잡한 기능을 처리하는 컴포넌트 일 경우에 사용할 때 마다 리렌더링이 되므로 무리를 하게 된다. 이로인해 성능이 좋지않게 되며, 특히 prop 이름이 변..
 잊을때마다 보는 Git 사용법(window) - 깃 원격저장소에 등록하기
잊을때마다 보는 Git 사용법(window) - 깃 원격저장소에 등록하기
이 작업을 하기 전에 완료되어야 하는 것 세 가지.1. Git Hub 아이디를 생성한다.2. 구글창에 git bash 를 입력한 후, 설치를 해주고, 실행시켜준다.3. Git으로 파일을 등록하는 과정 1번과 2번은 간단한 과정이기 때문에 빠르게 넘어가기로 한다. 일단 내가 작업중인 폴더를 git 저장소로 등록하는 과정을 알아보자.위 과정 중에, Git에 첫 걸음을 떼기 위해 가장 첫번째로 알아야 할 것은 git add / git commit / git push 이다. git pull과 git checkout은 다음에 알아보도록 하자. 일단 git add / git commit / git push에 대해 간략하게 알아보자면. git add : 파일을 작업 디렉토리에서 스테이징 영역으로 넘겨주는 명령어 g..
